브라우저가 랜더링 되는 과정
1. HTTP 통신을 통해서 파일 로딩
2. HTML 파일을 파싱
3. 랜더트리구축
4. 랜더트리배치
5. 화면에 그리기
위 순서대로 브라우저는 랜더링 과정을 거쳐서 클라이언트는 브라우저화면을 통해 웹정보를 확인 할 수 있다.
jquery의 $(document).ready() 의 경우 DOM이 로드된 시점 즉 3번에 해당하면 배치와 그리기가 완료 되지 않은 상태에서 실행문을
실행된다. 반면 window.onload의 경우 랜더링이 완료된 시점에서 실행구문이 실행된다.
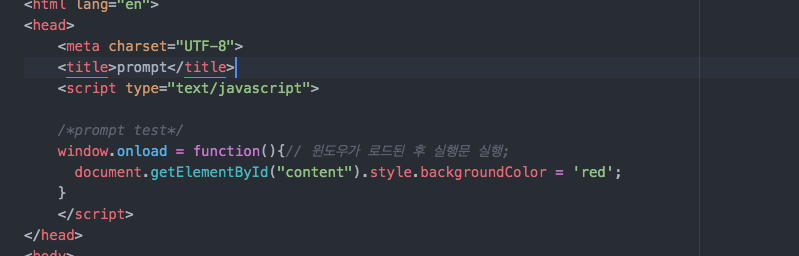
DOM 요소를 조작하는 코드를 head 영역에서 실행할 경우 아래와 같이 해당 DOM 요소 배치 되지 않았기때문에 노출할 수 없다.
javascript는 인터프리터 언어이기 때문에 html 코드의 상단에서 부터 하단으로 파싱 하면서 절차적으로 로딩 및 파싱, 랜더트리구축, 배치, 그리기가 실행된다. 아직 body 영역에 파싱 및 배치, 그리기가 진행되지않은 상태에서 상단 head영역에서 DOM요소를 조작하는 스크립트가 실행된다면 해당요소를 찾을 수 없게 된다.


이 경우 window.onload를 사용하여 화면에 DOM 요소가 모두 그려진 후 실행문을 실행 할 경우 아래와 같이 정상 작동된다.


또 다른 방법은 async 를 사용한 로드 시점을 체크하여 실행 할 수도 있다.
해당 내용은 아래 포스팅에서 확인 할 수 있다.
https://quantumcode.tistory.com/47
jqeury 기초 문법
Jquery jquery는 html의 클라이언트 사이드 조작을 단순화 하도록 설계된 크로스 플랫폼의 자바스크립트 라이브러리입니다. html elements를 동적으로 구현하기에 적합한 스크립트 아래 jquery 라이브러
quantumcode.tistory.com
'웹코딩 > javascript' 카테고리의 다른 글
| slick slider : 반응형 구현 (0) | 2024.08.06 |
|---|---|
| split/substr/substring (0) | 2022.04.13 |
| var, let, const 차이점 / 호이스팅이란? / null, undefinded (1) | 2022.02.14 |
| 자바스크립트 기초 문법 (0) | 2022.02.14 |
| javascript / DOM / BOM / html 에 대한 이해 (1) | 2022.01.25 |